体が重い、、、、はやしです。
おはようございます。
気が付けば土曜日!今日ももりもり参ります!
Facebookにブログのサムネイルが出ない!
とブログ仲間から相談がありました。
過去にこういう記事をあげており、
No3508 ブログのアイキャッチを設定してもFBに表示されない理由は、、、、ogpにあった。そんな問題を再発しないために。

対処方法は知っていました。
<meta property="og:image" content="http://tomoyuki-hayashi.info/...." />
のメタタグが記事にあればいい、
それだけなんですが、、、、
そんな簡単なものではありませんでした。
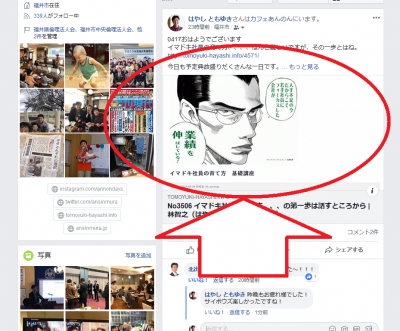
本来だと、こういう画像が出るはずなのに

※無理矢理画像添付しています。
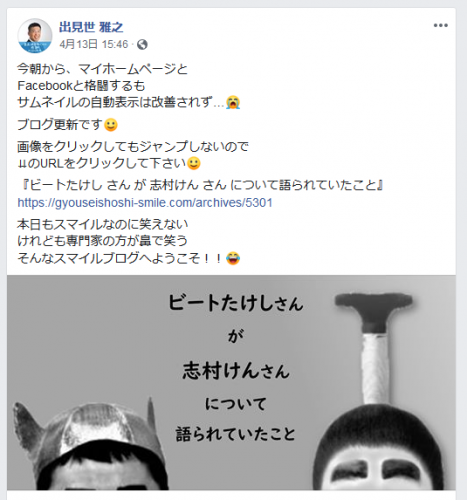
Facebookに貼り付けるとこうなってしまいます。

デミーさん、
相当ストレスがたまっているようです。
本物の記事はこちらですから、
ビートたけし さん が 志村けん さん について語られていたこと
さて何が問題だったのでしょう。
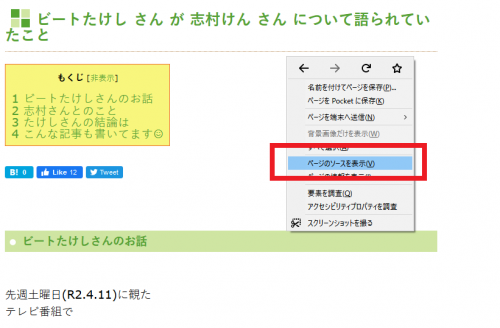
ソースコードを見る(Firefoxでは Ctrl + u)

と、メタタグは存在しています。
<meta property=”og:image” content=
が、調べてみるといろいろとわかりました。
なんと、
2か所あったのです。
しかも、ブログのヘッダあたり。
なので、そちらで設定されているものを、Facebookが読み取り、

表示していた、というわけです。
wordpressで複数の og:image メタタグを表示しないために
問題がわかれば解決は速い・・・・はずですが
解決方法としては、
1、テーマのオプション(カスタマイズ)で設定している
していませんでした。
2、プラグインが複数インストールされており設定している
していませんでした。
3、All in One SEOプラグインでの設定
ちゃんとしてありました。
と調べるも分からず、
デミーからは

と泣きの依頼があり調べてみたところ、
わかりました。
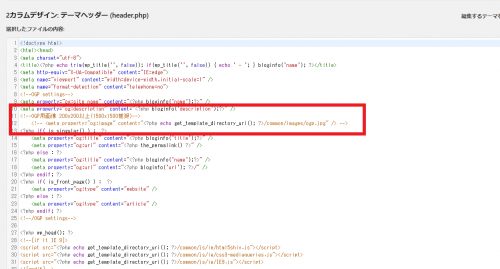
テーマのソースコードで直書きしてあるの(汗)。

ヘッダあたりでピンと来られた方はいるでしょう。
たどり着くのにさほど時間はかかりませんでした。
(header.php の中)
じゃあ、その画像をどこで設定しているのか、
コメントアウトして問題がないのか、
複数のプラグインは本当に干渉していないのか、
とちゃんと調べようと思いましたが時間はあまりなく、
動かないように設定して終了。
(コメントアウトしただけですが、、、)
したところ、
複数の og:image メタタグが消えて、記事のみになり、
無事表示することが出来ました。

問題に対して向き合う気持ち
こうやって問題に向き合う気持ちは大事だな、
そう思いました。
いつもの癖だと、
・すぐ逃げる
・後回しにする
としてしまい、
思い出したころにまた同じ問題が起きて振り回される、、、、
あの時に解決しておけば、
起きなかったのに。
なんて思うことが多々あります。
だから今回も同じことが起きないよう、
私からデミーに聞きました。
理由は「気になったから」です。
先送りにするなら、
ちゃんと記録して問題に対処できるようにする。
先送りにしないなら、
ちゃんと解決する。
(で、ブログに書けば残るw)
そんな緩い気持ちを締めるために、
大変よい課題を与えて下さりました。
胸のつっかえも落ちました。
お疲れ様でした!