おはようござワガドゥグー、はやしでゥグー。
ゆるゆるな日曜、あんしん村画像集をメンテ、836日・23901枚のファイルは一つ一つ手作業で・・・しません(笑)、コマンド1回たたけば、、、sh+awk+OneDrive+IIS環境でさくっと終わる(笑)、そんな環境をご紹介!! No5077
日曜日がやってきた
日曜日がやってきました。
今日はGW最終日でしょうか、
やっと連休が終わってくれます。
昨日のTwitterユーザさんで言うと、、、

・家で大人しくしてよ
・人が多いところ行くなよ
・果ては、、施設に泊まり込めよ(汗)
そんなことは言っていませんが、
自由にやらせてください。
もはや、
どういう経路・経緯でも
感染してもおかしくありません。
施設運営にあたる職員だけ、、
なんてのはもう困りますよね。
BBQやりたかったな(笑)
今日は日曜日、
ゆるゆると参ります。
先日の日曜ゆるゆるの記事を書いたら、、、

とコメントを頂けました♪
最近の日曜ゆるゆるであっても、
見る人によっては、
マニアックで興味深い、、、
オタク記事に出来上がっています(笑)
興味を引いてくれてよかったです。
有料老人ホームあんしん村には画像集がある
あんしん村には画像集があります。
レクや行事、
家族の面会など、
あれば撮影し、
貯めています。

(画像にリンク貼ってありま、、、、せん)
その数なんと、
平成18年8月の開設以降、
ずっと貯めています。
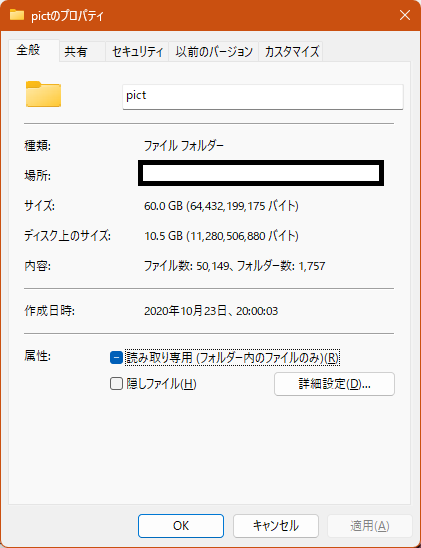
その量なんと、
60G!
ファイル数 50,149!

OneDriveの容量を逼迫しております(汗)
もう少し調べてみた
1日毎に作成しているので、、、
その数なんと
836日分!
836 836 12425
そして画像の数はなんと
23,901枚!
23901 23901 1733581
もちろん数枚しかない
家族やレクの様子もあれば、
納涼祭のように100枚以上
あるフォルダもありますので、
平均1日あたり28枚。
28
と分かりました。
なぜわざわざ shで・・・(笑)
画像集の構造
画像集のHTML構造は、
いたって簡単です。

日付毎にhtmlファイルを作り、
フレームを作って
日付毎に並べて、
画像を5枚ずつ並べて、、、、
で画像は本サイズ(数MB)を
使っていましたが、
読み込みに時間がかかるので、
軽サイズのサムネイル(数百KB)を
用意しておき、、、、
画像をクリックしたら、
別ウィンドウで本サイズの
画像を開くようにしました。
なので、
行事が起きたあとは、、、、、
1枚1枚手作業でファイル名をつけて、
サムネイルを作って、
日付のリンクを貼って、
サーバーにコピーして、
という作業が、、、、、
大変ではありません(笑)
100枚あっても1分くらいで出来ます(笑)
sh + awk
これを最初に作った時、
ほんと手間がかかるよな、、、、
楽したいな、、、
と思い作ったのが、
shellスクリプトです。
それにawkをかませていたのですが、
画像変換も邪魔くさくなったので、
全部自動で行うことにしました。
コマンド一回で、、、
[INF] change filename [20230425_NHKニュースざうるす取材/] [INF] <CHK> “20230425_NHKニュースざうるす取材/tmp_dir” is not file
[INF] … end
[INF] convert to thumbnail
[INF] thumbnail dir cleanup
[INF] … cleanup end
[INF] remake html….yyyymmdd=[20230425] [INF] remake html (all)…skipped, for exec -a option
[INF] …end
で完了です(笑)
この pict_convert.sh にて、
・フォルダを指定すれば(複数可)
・ファイル名を付けて
・thumbnailフォルダにサムネイル画像を作って
・一時フォルダを削除して
・htmlファイルを作る
まで行います。
しかも、OneDrive上に置いてあるので、
ローカルのを更新するだけで、、、、
サーバー上のフォルダも更新、
インストールも数秒で完了です。
あとは日付の一覧を、、、
templateのところから
コピペして1行追加するだけ。
こちらも保存するだけで、
インストール完了です♪
<!–// template
<a href=”html/.html” target=”pict_contents”></a><br><br>
<a href=”html/.html” target=”pict_contents”></a><br><br>
<a href=”html/.html” target=”pict_contents”></a><br><br>
//–>
<b>○令和5年/2023年</b><br>
<a href=”html/20230427.html” target=”pict_contents”>厨房マニュアル 4/27</a><br><br>
<a href=”html/20230425.html” target=”pict_contents”>NHKニュースざうるす取材 4/25</a><br><br>
<a href=”html/20230424.html” target=”pict_contents”>1Fお茶会</a><br><br>
コマンドの内容
./pict_convert.sh
コマンドの内容は別で作ってある、
ファイル名変更用shell
$ chg_filename.sh
html作成用shell
$ mk_html.sh
$ mk_html.awk
を呼び出すように
なっています。
(過去に作ったのでそのまんま呼び出すだけ)
ヘッダの部分は割愛しますが、
ループ文回しているだけです。
# change filename
for i in $*; do
info “change filename [$i]”
$CHG_FILENAME $i
info “… end”
info “convert to thumbnail”
info “thumbnail dir cleanup”
target_dir=$THUM_DIR/$i
[ -d $target_dir ] && rm -rf $target_dir && info “… cleanup end”
yyyymmdd=`printf “%-.8s” $i `
[ -f __temp ] && __temp
for f in “$i”/*.*; do
debug “convert [$f]”
dir_name=`dirname $f`
filename=`basename $f`
thum_dir=$THUM_DIR/$dir_name
debug “dir_name[$dir_name], filename=[$filename], thum_dir=[$thum_dir]”
debug “$CONVERT_THUM -resize $GEOM_OP $f $thum_dir/$filename”
`$CONVERT_THUM -resize $GEOM_OP $f $thum_dir/$filename`
echo “$yyyymmdd $dir_name $filename” >> __temp
done
# remake html
info “remake html….yyyymmdd=[$yyyymmdd]”
cat __temp | awk -f $MAKE_HTML > $MAKE_DIR/$yyyymmdd.html
rm -f __temp
debug “… end”
debug “”
done
そして chg_filename.shも
ループ回しているだけです。
(ヘッダや終了処理は割愛)
for f in $dir_name/*; do
[ ! -f “$f” ] && \
info “<CHK> \”$f\” is not file” && continue
#debug “target: $f”
suffix=`echo “$f” | sed ‘s/.*\.//’ | tr ‘A-Z’ ‘a-z’`
debug “file: [$f], suffix: [$suffix]”
filename1=`basename “$f” “$suffix”`
debug “filename1: [$filename1]”
if [ $suffix = “jpg” -o $suffix = “mp4” -o $suffix = “mpeg” ]; then
filename=`printf “%s_%03d.%s” $dir_name $f_cnt $suffix`
debug “$f –> $filename”
$MV “$f” “$dir_name/$tmp_file”
$MV “$dir_name/$tmp_file” “$dir_name/$tmp_dir/$filename”
f_cnt=`expr $f_cnt + 1`
debug “moved..”
fi
done
そして htmlを作る
mk_html.sh
for d in `cat dates | sed -e ‘s/\n//’`
do
#echo $d”—–“;
grep $d files | awk -f mk_html.awk > $target_dir/$d.html
done
これで呼ばれる
mk_html.awk
はHTMLを作っています。
#!/bin/awk
# $Id: mk_html.awk,v 1.2 2008/09/20 15:44:51 tomozo Exp $
BEGIN {
print “<!DOCTYPE HTML PUBLIC \”-//W3C//DTD HTML 4.01 Transitional//EN\”>”;
print “<html>”;
print “”;
print “<head>”;
print ” <meta http-equiv=\”Content-Type\” content=\”text/html; charset=UTF-8\”>”;
print ” <link rel=\”stylesheet\” type=\”text/css\” href=\”../css/main.css\”>”;
print “”;
print ” <title>(有)あんしん村グループ: 画像集</title>”;
print “</head>”;
print “”;
print “<body>”;
print “”;
print “<a href=\”../pict_contents.html\”>戻る</a><br><br>”;
print “”;
print “クリックすると別ウィンドウで拡大画像を開きます。<br><br>”;
print “”;
print “<table border=0>”;
print “<tr>”;
count = 1
}
{
print “<td>”;
print “<a href=\”../”$2″/”$3″\” target=\”picture\”><img src=\”../thumbnail/”$2″/”$3″\” alt=\””$2″/”$3″\”></a><br>”;
print $3″”;
print “</td>”;
if ( count % 5 == 0) {
print “</tr>”;
print “”;
print “<tr>”;
print “<td> </td><td> </td><td> </td><td> </td><td> </td>”;
print “</tr>”;
print “”;
print “<tr>”;
}
count ++;
}
END {
print “</tr>”;
print “</table>”;
print “”;
print “<a href=\”../pict_contents.html\”>戻る</a><br><br>”;
print “”;
print “</body>”;
print “</html>”;
}
大昔、練習プログラムを
作ったので思い出して作りました。
サムネイル画像は幅を200px
くらいに抑えているので、
5列になっていますが、
このあたりを修正すると、
300pxで4列とか
そんな風に簡単に出来ます。
準備環境
このために準備が必要です(笑)
Cygwin (awk忘れずにww)
convert.exe (ImageMagick-6.2.8-Q16よりコピー)
Meadow
OneDrive
さらにサーバーサイドで
IIS公開 (FileMakerとポート重なるので別ポートで)
OneDriveフォルダをデフォルトに
という設定が必要です
※Meadow使わない方は、秀丸やさくらエディタでOK!
そして過去に、、、
- iphoneの画像対応(ファイル名に空白が入る)
- pict_convert対応
- htmlを都度全部作ると時間がかかるので -all オプションで作成、それ以外は指定日のみ作成
というバグ対応を行っています。
しかしながら、日付が1日毎に
なっているので、
同日に複数行事があった場合は対応できません。
そんな時は、
日付を変えて(笑)
20230506 ○○レク 5/7
20230507 ○○様家族面会 5/7
と運用でカバー(笑)
ここの恒久対応は
きっとしません(笑)(笑)
もし定時でプログラム走らせたい、
定時でバックアップ取りたい、
という場合は cronしかありませんが、
Windowsでは、、、タスクスケジューラですね(笑)(笑)(笑)
不真面目に真面目
くどいですが、
ここにも精神が生きています(笑)

いや待てよ、
ここは不真面目じゃなく、
真面目だけ、、、、なんじゃないか!?
楽したい、
とにかく楽したい、
徹底的に手を抜きたい、
めんどくさいことは
徹底的に楽をする!
ために、
ごりごりスクリプト作りに
いそしんでおります(笑)
最近はしていませんがね(笑)
そんなGW最終日を
ゆるゆると、、、、否!
ごりごり kintone テストに取り組みます(笑)
もう日曜ゆるゆるなカテゴリーじゃ
済まなくなりました(笑)












































おお‼︎ なんと予想の斜め89度上を行く 分析記事!
「不真面目に真面目」 との名言まで飛び出しておる